Troubleshooting Sitecore 10.3 XP Headless SXA Next.js : Handling No component rendering/Missing 'sxa-header' Placeholder in Partial Designs
The issue I encountered
In my scenario, I created a partial design named "Header" which generated a Signature "header" and a Placeholder Item named "Header" with the Placeholder Key "sxa-header".
I integrated partial design into the page design, and linked this page design to my home page. However, when I tried to access my home page in the Experience Editor, I observed that no components were rendering.
Note : When creating a partial design, it should automatically generate the associated placeholder items. These items will bear placeholder keys prefixed with "sxa," resulting in names like "sxa-<<signature name>>."
Cause
The value in the Layout service configuration within the site settings (sxa-jss) does not align with the layoutServiceConfiguration value in Sitecore.JavaScriptServices.Apps.config (jss).
To verify both the values please follow below steps:
- Navigate to /sitecore/content/[Tenant Name]/[Site Name]/Settings and check the value of the Layout service configuration.
- Navigate to /App_Config/Sitecore/JavaScriptServices/Sitecore.JavaScriptServices.Apps.config, locate the layoutServiceConfiguration, and confirm the value it currently holds.
- Navigate to src\lib\layout-service-factory.ts and ensure that configurationName is set to 'sxa-jss'
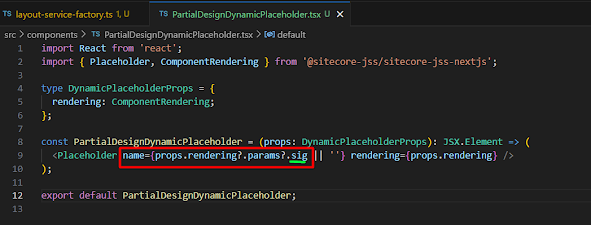
- Navigate to src\components\PartialDesignDynamicPlaceholder.tsx and confirm that the placeholder name is set as shown in the image below.
- Navigate to [JssNextJsAppName]\sitecore\config\[JssNextJsAppName].config, search for layoutServiceConfiguration, and modify its value from "default" to "sxa-jss," as illustrated in the image below.
- Open Windows PowerShell navigate to your Project cd
- Run jss deploy config
- Reset IIS
- Run: $env:NODE_TLS_REJECT_UNAUTHORIZED=0
- Run: jss start:connected
- Access http://localhost:3000
Now, re-add the component to the partial design and verify that it is functioning as expected.
Hope it is helpful, Thanks for Reading!!







Comments
Post a Comment